Top 8 Most Common Accessibility Issues to Avoid and Solve

By Sam Stemler
Web accessibility helps to make the world wide web usable for everyone. However, many people don’t use the web in a traditional way, and this is often overlooked by web developers, designers and content authors. Many of the most common accessibility issues making sites difficult or impossible to use in a non-traditional way can be easily fixed. Research on programmatic accessibility issues (those commonly detectable by a program) and user-centric accessibility issues (those commonly detected by accessibility expert) shows that these accessibility issues come up the most.
The most common accessibility issues are:
- Low contrast on text
- Missing alt text on images
- Missing link text
- Ambiguous link text
- Too many navigation links
- Empty form labels
- Unclear form controls
- Time-Outs can’t be controlled
Top 8 Most Common Accessibility Issues to Avoid and Solve
1. Low Contrast on Text
In WebAIM’s programmatic analysis of the top 1,000,000 homepages, low color contrast on text was the most common accessibility issue, affecting a shocking 85% of pages. The The Web Content Accessibility Guidelines 2.0 (WCAG 2.0), the gold standard for web accessibility, requires contrast of at least 4.5:1 on typical text. This makes it discernible to all users, including those with low vision or color blindness.
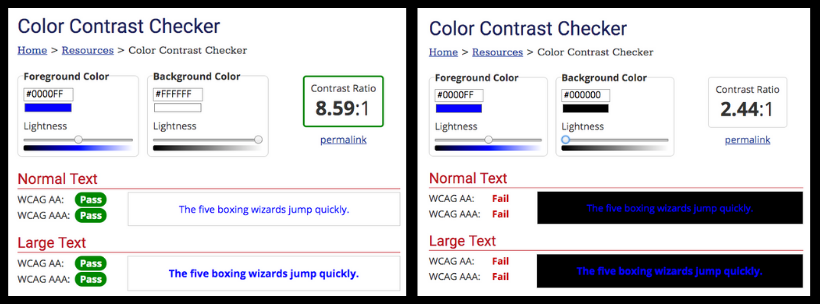
Contrast is generally easy to fix. It can be fixed wherever individual problems occur, or it can be fixed site-wide by changing the theme. Accessibility testing tools like a color contrast checker to make sure there is enough contrast between your text and other elements like the highlight or background. Remember that the theme may designate different colors for headings, captions, lists and other types of text.

Accessible Metrics can test your site for this common accessibility issue and many others.
Start your test »
2. Missing Alt Text on Images

This is another very common accessibility issue that is easy to fix. Again detected in WebAIM’s study, missing image alternative text on images (alt text) appeared on 68% of websites. Other, older accessibility studies between 2006 and 2013 cite this problem multiple times as well, indicating that this is a known accessibility issue that has not gone away.
It is worth noting that, though alt text is helpful on any image, there are some exceptions to the requirement. WCAG 2.0 states in section 1.1.1 “If non-text content is pure decoration… it can be ignored by assistive technology.” If the image is purely decorative and does not inform the content or the experience, alt text may not be needed, though it will still be programmatically detected by an accessibility testing tool. Therefore, this issue may be overrepresented in the study.
The easiest way to solve this common accessibility issue is to give all images clear and simple alt text when they are entered into the site. This means that anyone with the ability to enter content on the site, including bloggers, photographers, site administrators and everyone in between, should know the importance of accessibility and how to give alt text to images. Proper training and a clear and apparent accessibility policy available to all staff can help to ensure this.
3. Missing Link Text
Links are one of the main ways we all get around the internet—we use links to enter sites, move through them, and go between them. If it isn’t clear where a link is, where it’s going or how to activate it, moving around the internet and especially around a site becomes much more difficult. Links present a number of common accessibility issues that are often detected by testing programs and experts alike, and missing link text is the most obvious.
Missing link text means that there is no text used to represent a hyperlink. It might be just an image or a button, but someone who cannot visually see the site and uses a screenreader instead cannot interpret it as a link. This can be solved by either hyperlinking applicable text or including alt text for the link.
4. Ambiguous Link Text
You’ve probably seen link text that reads “click here” or “more information.” When, a screenreader reads this information, but nothing else, which does not tell the user what the link is for or where it goes. Instead of hyperlinking the ambiguous text, it is better to use brief, but informative text. For example, the following link would go to WCAG 2.0 Quick Reference. This can be easily overlooked in the site’s design by creating ambiguous navigation links (more on this in the next section), or content creators can create this problem by using ambiguous link text in blogs or other content pieces.
5. Too Many Navigation Links
Screenreaders and other assistive device must read out or click through navigation links before getting to the main site content. If you have 50 navigation links at the top of your site, this presents obvious problems. A better way to do this might be using search bars, sub navigations, or a skip navigation link. Skip navigation links provided before menu items allow users to skip the navigation and go directly to an anchor point, usually at the start of the site content. Since they cover so many departments and so much information, this accessibility issue is especially problematic for many local and state websites.
6. Empty Form Labels
Forms are one of the most common website functions users interact with. It can be as simple as a subscribe form requesting a user’s name and email, or a complex as a job application form, with all kinds of form fields. Forms are also one of the most common causes of accessibility issues. A number of different accessibility issues can arise with forms, including those detectable by a program and other issues that programmers and testers frequently discover. Empty form labels are one of the most frequently discovered accessibility issues with forms.
Form labels tell screenreaders and their users what information a form field requires. These labels are not always clear or readable to a screenreader. Some websites use pre-filled text within a form field to show what it is for, and this can present problems to assistive devices. Go through your forms and ensure the form labels and inputs are clear.
7. Unclear Form Controls
Some form controls, such as “next page” or “submit” are clear, but others are more ambiguous. A date selection tool for example, might not be clearly expressed with a screen reader, or easily usable with assistive devices. A number of simple testing strategies will show you whether your form controls are accessible or not.
8. Time-Outs Cannot Be Controlled
For security purposes, many forms will expire after a set time period, especially purchasing forms. However, it often takes longer to use forms with a screenreader or another assistive device. Users must be able to know when the form is about to expire, and they must be able to extend the time limit when needed.
Fixing these top 8 most common accessibility issues means avoiding issues that over 90% of other sites face. While this alone doesn’t guarantee that your site will be accessible—remember that accessibility is about function, not form—it will go a long way towards that goal.
